I designed a care management tool that helps orthopedic providers connect with patients and aid in their recovery.
Background
In the past decade, the healthcare industry has experienced a marked shift in its traditional reimbursement model. Fee-for-service, the traditional system, wherein providers are paid for the amount of services they perform, has been supplanted on a large scale by an experimental payment plan called value-based care. Unlike its predecessor, value-based care ties payments for care delivery to the quality of care provided and rewards providers for both efficiency and effectiveness.
One of the many professionals tasked with ensuring the success of this new model is the patient-navigator - a mid-level practitioner responsible for guiding patients throughout their months-long “episode of care” ( the entire surgical timeline from pre-op to post-op recovery), and driving the positive outcomes that are so crucial to value-based care’s effectiveness. In short, navigators set patients, and in turn, their hospitals, up for success.
But important as the patient navigator is in driving value-based care, its still a new role that many hospitals have struggled to operationalize and scale. So I set out with my team to understand the challenges facing these organizations and their navigation staff, with the intent of mitigating their issues with an impactful new feature that would be incorporated into the Force Therapeutics platform.
My Role
The project team consisted of a user researcher, a product manager, and myself. Along with conducting user research, my responsibilities included information architecture, UX and product strategy, ideation, wireframing, and front-end design.
Research
For discovery, we conducted several onsite interviews with ortho navigators at our client organizations. These conversations were critical in increasing our knowledge of the workflows, goals, and key challenges of these providers in the context of controlling clinical outcomes.
Perhaps even more illuminating than the conversations themselves were the intimate workspace portraits that were afforded to us by these visits: monitors crammed with spreadsheets, desks littered with post-its. These mundane yet potent artifacts enriched the stories that the navigators told us, and deepened our empathy with their experiences.
Definition
My team met regularly throughout the discovery phase to process and synthesize our learnings. We had a daunting amount of raw info to work through, but as we discussed the interviews in depth, certain themes began to emerge, particularly related to the ways in which navigators prioritize their patient check-ins, and how they ensure patients are being compliant. I plotted these key insights, among others, in a navigator persona and journey map, in which I aimed to define the target user and their high-level workflow, respectively.
Problems
Based on our findings, we chose two key problem areas affecting navigators to align on as a springboard for ideation, and to concentrate our efforts around solving:
1. Navigators lack a systematic method for prioritizing patient check-ins.
A complaint that came up regularly during interviews was that there is no automated way for navigators to identify and prioritize their workflow based on patient need. Most of the navigators that we interviewed said that, during their daily check-ins, they try to contact high-risk patients (ie patients with comorbidities, no care partners, smoking history, etc) first, as they typically need greater clinical attention. But with no formal system for identifying risk factors across their patient population, navigators rely on stray notes, unreliable EMRs, or even memory to dictate their check-in schedule. Consequently, high-risk patients often don’t receive the timely support they need, increasing readmission rates and poor outcomes.
2. Navigators have no central place to plan their agenda for patient-check-ins.
Another crucial insight uncovered during discovery was that many navigators conduct patient check-ins without a predefined agenda or discussion guide to reference. As a result, important agenda items that are critical to enabling a patient’s successful recovery can be inadvertently omitted. As with the lack of systematic workflow prioritization, this issue impedes the success of both patients and providers.
Ideation
Having defined these core problems with my team, I gathered the project’s main stakeholders together to participate in a brainstorm session geared towards generating rapid solutions across functions. I coached the group — comprised of representatives from engineering, marketing, account management, and product — through the process, taking care to foster a space conducive to collaboration and creativity.
After brainstorming, we dot-voted, then emerged from the session with two main solutions:
1. Risk-level tags:
An answer to the patient prioritization problem, risk-level tags would provide navigators with a high-level snapshot of their patients’s risk level, enabling them to prioritize patients most in need of clinical attention. Expressed in three distinct values (low, medium, and high) patient risk levels would be automatically extracted from RAPT (Risk Assessment and Prediction Tool) scores through our EMR integrations, and published on Force in the form of a color-coded “tag” UI component.
2. Compliance checklist
Mimicking the handwritten checklists used by many of the navigators we interviewed, this compliance checklist would provide navigators with an efficient and standardized tool for keeping track of their check-in agendas across each touchpoint throughout the episode of care.
Before translating the solutions into pixels, I created a user flow mapping the navigator’s hypothetical progression through the new feature. It envisions the steps our key persona would take to complete a pre-op check-in, leveraging the risk-level tags and compliance checklist to streamline the process.
In my initial sketches, I designed a CRM-style interface optimal for managing tasks. I presented these rough concepts to the internal stakeholders, then, after receiving approval, began making wireframes, then ultimately high fidelity mocks.
Prototype 1.0
Similar to the user flow, our first prototype posited a pre-op check-in scenario. In the first round of usability tests, we hoped to learn the extent to which testers understood the risk-level feature, how findable the checklist was, and how intuitive the task list page was to use.
Usability Testing
The first round of usability testing was largely successful, with the majority of test participants completing the tasks assigned to them with with relative ease. However, we took note of certain recurring pain points, which would influence the following iterations that I made to the initial designs:
Key Iteration #1
I redesigned the filter UI to exhibit a more traditional text-box pattern, since a few test participants interpreted the initial design as being a generic header, not a filter.
Before
After
Key Iteration #2
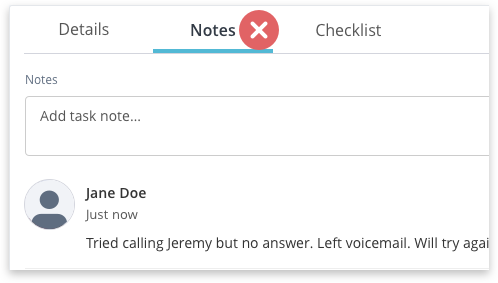
I relocated the Task Notes card from inside a secondary tab on the Task Info Page to the main details section of the Task Info Page. While the location didn’t cause any specific usability issues during testing, a few testers reasoned that notes left by a provider might be overlooked if they were left inside a secondary tab, potentially resulting in the mishandling of a patient protocol.
Before
After
Prototype 2.0
These and other changes were incorporated into a second prototype. This version performed even better with test participants, who were able to perform all tasks delegated to them with minimal effort.
Introducing “Smart Tasks”
Next Steps
The “Smart Tasks” feature was implemented across all our client organizations this past July. As of this writing, it’s too early to measure its impact on patient outcomes and value-based reimbursements (we’re currently tracking engagement in Looker and Pendo), but many navigators that we’ve talked to since launch have already attested to the feature’s power in positively transforming their workflows. I will continue to solicit their feedback, and look forward to seeing this product evolve.